අළුත් මල්ලි මුලින්ම ඔයාලට දෙන්න කියලා හිතුවේ අළුත් මල්ලිම හදපු පොඩ් සොෆ්ට්වෙයාර් කෑල්ලක්. ඇත්තටම කියනවනම් Wallpaper changer එකක්. හදලා පැත්තකට දාලා තිබ්බ ඒක අද ආයෙමත් හොයාගෙන දූවිලි පිහදලා බැලුවා. තව ටිකක් සංවර්ධනය කරලම ඒක දුන්නනම් හොඳයි කියලා හිතුන නිසා ඒ වැඩේ කල් දැම්මා. අද එහෙනම් යාළුවන්ට මෙහෙම දෙයක් ගේන්නම් . බ්ලොග් එකකට පොඩ් බැනර් එකක් හදන විදිහ අපි බලමු. ඒක හොඳයි නේද?
මේ කියන්න යන්නේ ඇනිමේෂන් එකක් තියෙන බැනර් එකක් ගැන. වඩුවගේ ගෙදර පුටුව නෑ වගේ මගේ බ්ලොග් එකෙත් බැනර් එකක් නම් නෑ. අපි පස්සේ දාමුකෝ එකක්. එහෙමනම් අපි වැඩේට බහිමු. මුලින්ම මේ ලින්ක් එකට ගිහින් ඒකේ තියෙන කොරල් ඩ්රෝ කියන මෘදුකාංගය බාගන්න.
173Mb
1. Download මත ක්ලික් කරන්න.
2. මඳක් රැඳී සිටින්න.
3. SKIP AD මත ක්ලික් කරන්න.
4. Download මත ක්ලික් කරන්න.
ලේසියට මේ දීලා තියෙන්නේ කොරල් ඩ්රෝ වල 11 කියන සංස්කරණය. අළුත් සංස්කරණ ටිකක් බර වැඩි නිසා මේක දුන්නේ. අපේ වැඩේට මේක හොඳටම ප්රමාණවත්. ඉන් පස්සේ අනිත් මෘදුකාංග ඉන්ස්ටෝල් කරනවා වගේ මේකත් ඉන්ස්ටෝල් කරගන්න.
දැන් Start > All programs > Corel Graphics Suit 11 > Corel R.A.V.E 2.0 ගිහින් Corel R.A.V.E කියන එක ඕපන් කර ගන්න.


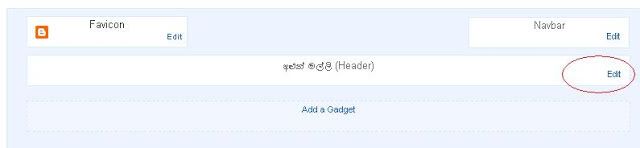
ඊළඟට තියෙන්නේ බ්ලොග් එකට බැනර් එක ඇතුළත් කර ගන්න එක. ඒක හරිම ලේසියි. ඒකට බ්ලොග් Dashboard එකේ තියෙන Layout තෝරන්න.


දැන් හරි... ඊළඟට කරන්න තියෙන්නේ ඒ ප්රමාණයට සමාන බැනර් එකක් හදා ගන්න එක. ඒකට අපි පාවිච්චි කරන්නේ COREL R.A.V.E 2.0. මේ වෙනකොට COREL R.A.V.E විවෘත කරලානේ තියෙන්නේ. මුලින්ම දිස්වෙන බොක්ස් එකෙන් New Movie කියන එක තෝරන්න. එතකොට අපේ ඇනිමේෂන් එක හදන්න පිටුවක් විවෘත වෙනවා.
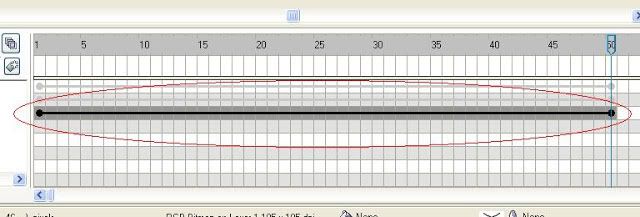
දැන් අපි අපේ බැනර් එකට අවශ්ය ප්රමාණයට පිටුවේ දිග පළල සකස් කර ගන්න ඕන. ඉහල වම් කෙළවරේ තියෙනවා page size එක වෙනස් කරන්න තැනක්. මේ රූපයේ වගේ.

මං හදන්න යන්නේ ඉමේජ් 4ක් තත්පර 5න් පහට මාරු වෙන ඇනිමේෂන් එකක්. මුලින්ම කරන්න තියෙන්නේ කැමති රූපයක් copy කරලා COREL R.A.V.E උඩට paste කරගන්න එක. සාමාන්ය විදිහට Ctrl+C ඔබලා කොපි කරලා Ctrl+V ඔබලා පේස්ට් කරන්න මෙතනදිත් හැකියාව තියෙනවා. ඊට පස්සේ ඒක page size එකට ඒ කියන්නේ අපේ බැනර් එකේ සයිස් එකට ගැළපෙන විදිහට දෙපැත්තට ඇදලා re-size කරගන්න. මෙතනදි පින්තූරය විකෘති නොවෙන විදිහට වැඩේ කරන්න ඕන. දැන් පින්තූරයේ සිරස් පිහිටුම බැනර් එකට ගැළපෙන විදිහට වෙනස් කර ගන්න.

Timeline එකේ පුංචි පුංචි සිරස් පටි තියෙනවා නේද? මේ පටි වලට Frames කියනවා. ඒ හැම දෙයක්ම කියන්න ගියොත් ඇනිමේෂන් හැදිල්ල එපා වෙනවා. ඒ නිසා සරලව තේරෙන විදිහට ඉගෙනගමුකෝ. Timeline එකේ උඩ පහළට යොමු වුණ ඊතළයක් තියෙනවා. ඒ ඊතළය දැන් තියෙන්නේ පළවෙනි පටියේ.

තේරුණානේ කරපු වැඩේ.. එතකොට පටි 50 ක් යනකල් අපේ පින්තූරය දිස්වෙනවා. ඊළඟට 51 වෙනි පටියට අළුත් පින්තූරයක් එකතු කරන්න ඕන. 51 වෙනි පටිය උඩ ක්ලික් කරලා කලින් වගේම අවශ්ය පින්තූරය කොපි කරලා පේස්ට් කරන්න. දැන් කළු තිත අළුත් තැනකට යනවා. ඒ අළුත් පින්තූරයක් නිසා. ආයෙමත් අළුත් කළු තිත උඩ ක්ලික් කරගෙන 100 දක්වා වම් පැත්තට අදින්න. 101 වෙනි පටියට ආයෙමත් අළුත් පින්තූරයක් එකතු කරන්න. මේ විදිහට පින්තූර 4 ක් එකතු කර ගන්න. අවසානය වෙනකොට සිරස් පටි 200 ක් සම්පූර්ණ වෙලා තියෙන්න ඕන.
අපි හදපු ඇන්මේෂන් එක ඕනනම් මෙතනදිම play කරලා බලන්නත් පුළුවන්. Timeline එකේ තියෙන නිල්පාට play බට්න් එක ක්ලික් කළාම ඇන්මේෂන් එක මෙතනම play වෙනවා. දැන් තියෙන්නේ අපි හදාගත්ත ඇනිමේෂන් එක .gif එකක් විදිහට සේව් කරගන්න එක. අපේ පරිගණකයේ එක එක ගොනු වර්ග තියෙනවානේ. ඒවගෙන් GIF කියන්නේ ඇනිමේෂන් ෆයිල් වර්ගයක්. ඒ නිසා අපේ ඇනිමේෂන් එකත් GIF විදිහට සේව් කළාම හරි. ඇනිමේෂන් එක සම්පූර්ණයෙන්ම හදලා අවසන් වුනාට පස්සේ සේව් කරන්න File > Export තෝරන්න. එතකොට ලැබෙන Export ඩයලොග් බොක්ස් එකේ Save as type එක ලෙස GIF - GIF Animation තෝරලා Export බට්න් එක ක්ලික් කරන්න. අපි එකතු කරපු පින්තූර අපිට අවශ්ය බැනර් එකේ සයිස් එකට වඩා පිටට ගිහින් තියෙනවානම් Crop to stage කියන කොටුවේ හරියක් දාලාම එක්ස්පෝර්ට් කරන්න. එතකොට වැඩි කොටස් කැපිලා අවශ්ය කොටස විතරක් ඉතිරි වෙනවා. අනිත් ඒවා නම් තියන විදිහටම තියලා ok කරන්න. ඕනනම් Export කරපු ඇනිමේෂන් එක firefox වල විවෘත කරලා බලන්න. ඇනිමේෂන් එක උඩ රයිට් ක්ලික් කරලා Open with > firefox ගියාම හරි. සමහර විට ඇනිමේෂන් පින්තූර බලන මෘදුකාංග වල play වෙන්නේ නෑ. එතකොට පේන්නේ පළවෙනි පින්තූරේ විතරයි. firefox වල විවෘත කළාම play වෙනවා ප්රශ්ණයක් නැතුව.
දැන් කරන්න තියෙන්නේ බ්ලොග් අඩවියට අපි නිර්මාණය කරපු ඇනිමේෂන් එක එකතු කරන එක. මේකත් ටිකක් ලොකු කතන්දරයක්. සමහර විට අපේ ඇනිමේෂන් එක අපි මුලින්ම බැනර් එකේ ප්රමාණය බලා ගන්න හදපු බැනර් එකක් එකතු කරපු විදිහට බ්ලොග් අඩවියට එකතු කරාම play වෙන්න පුළුවන්. ඒක තීරණය වෙන්නේ අපි බ්ලොග් අඩවියට දාලා තියෙන template එක අනුව. ඒ නිසා මුලින්ම ඒ විදිහට අපි හදපු බැනර් එක අප්ලෝඩ් කරලා බලන්න. play වෙනවනම් වැඩේ අහවරයි. එහෙම නැතුව නිකම්ම නිකන් ඉමේජ් එකක් විදිහට විතරක් පේනවනම් පහත දක්වලා තියෙන ක්රමය අනුගමනය කරන්න පුළුවන්. මුලින්ම photobucket.com වෙබ් අඩවියට පිවිසෙන්න. මේ වෙබ් අඩවිය භාවිතා කරලා අපේ ඇනිමේෂන් එක ගබඩා කරලා තියන්නත් ඒ ඇනිමේෂන් එක වෙනුවෙන් ලින්ක් එකක් ලබා ගන්නත් අපිට පුළුවන්. මේ වෙබ් අඩවියට පිවිසුනාට පස්සේ Sign Up කියන තැන ක්ලික් කරලා අපි එයාලාගේ ගිණුමක් හදාගන්න ඕන. ඔබේ නිවැරදි තොරතුරු ලබා දීලා ගිණුම හදා ගත්තට පස්සේ Upload කියන තැන ක්ලික් කරලා අපිට අවශ්ය කරන රූපය අපේ පරිගණකයෙන් අප්ලෝඩ් කරන්න පුළුවන්.

මේ පාඩම වෙනුවෙන් හදපු රූප මාරුවෙන බැනර් එක මේ බ්ලොග් අඩවියට ගියොත් බලාගත්ත හැකි. පෝස්ට් එක ලියන්න මහන්සි වුණා මිස බැනර් එක හදන්න මහන්සි නොවුන නිසා මේ බැනර් එක නම් කැතයි. උදාහරණයක් විදිහට විතරයි මේ බැනර් එක හැදුවේ.
testmywebbanner.blogspot.com
වෙබ් අඩවි වලට බැනර් හැදීම කියන්නේ සමහරු වෘත්තීය මට්ටමෙන්ම කරගෙන යන දෙයක්. වෙබ් අඩවි නිර්මාණකරුවන් වගේම බැනර් හදන්නත් වෙනමම අය ඉන්නවා. සාමාන්ය මට්ටමේ බැනර් එකක් තමන්ගේ වෙබ් අඩවියට එකතු කර ගන්න නම් ඕනතරම් පහසු මෘදුකාංග අන්තර්ජාලයේ තියෙනවා. Banner Maker Pro කියන්නේ හරිම පහසුවෙන් බැනර් එකක් හදාගන්න භාවිතා කරන්න පුළුවන් මෘදුකාංගයක්. http://www.bannermakerpro.com/ වෙබ් අඩවියෙන් මේකෙ Trial version එක ඩවුන්ලෝඩ් කරගන්න පුළුවන්. Banner Design Studio කියන්නේ ඒ වගේම තවත් එකක්. හොඳ තත්වයේ මෘදුකාංගයක්. http://www.bannerdesignstudio.com/ වෙබ් අඩවියෙන් ඒකෙත් Trial version එක ඩවුන්ලෝඩ් කරගන්න පුළුවන්.
සමහරක් වෙබ් අඩවි වලින් නොමිලෙම බැනර් එකක් හදා ගන්න පුළුවන් විදිහට ඔන්ලයින් සේවා සපයනවා. Banner Fans කියන්නේ ඔන්ලයින් බැනර් හදන්න පුළුවන් වෙබ් අඩවියක්. මේ වෙබ් අඩවියෙනුත් අලංකාර විදිහට බැනර් හදා ගන්න පුළුවන්. Banner Generator හරිම ලේසියෙන් ඔන්ලයින් බැනර් හදා ගන්න පුළුවන් වෙබ් අඩවියක්. මේ විදිහට කියන්න ගියොත් බර ගානක් තියෙනවා.
මේ පෝස්ට් එක සම්පූර්ණ කරන්න Banner Maker Pro වගේ මෘදුකාංගයක් තෝරගත්ත නම් හොඳටම ඇති. ඒත් අළුත් මල්ලිගේ අරමුණ වුණේ මේ පෝස්ට් එක කියවන යාළුවන්ට ආර්ථික වටිනාකමක් ඇති යමක් දෙන්න. මේ පෝස්ට් එක හොඳින් කියවලා මේකෙ කියලා දීලා තියෙන ටික ඒ විදිහට කරලා බැලුවනම් උසස් තත්වයේ බැනර් එකක් නිර්මාණය කරගන්න විදිහ ගැන හොඳ අවබෝධයක් මේ වෙනකොටත් අපේ යාළුවන්ට ලැබිලා ඇති. දැන් ඉතින් පුළුවන් වෙන්න ඕන ටිකක් සංකීර්ණ මට්ටමේ බැනර් එකක් නිර්මාණය කර ගන්න. මේ වෙනුවෙන් එකම එක මාසයක් මහන්සි වුණා නම් ඒ වෙනුවෙන් අන්තර්ජාලයේ රැකියා අවස්ථාවක් වුණත් ලබා ගන්න බැරිකමක් නෑ නේද?
ඔන්න එහෙනම් අළුත් මල්ලිගේ බැනර් පාඩම අහවරයි. එහෙමනම් යාළුවනේ අපි ඊළඟ පෝස්ට් එකෙන් හමුවෙමු..................
අළුත් මල්ලිගේ ඊළඟ පෝස්ටුවෙන් බලමු කොහොමද අයිකන් එකක් හදාගන්නේ කියලා .. ඊටත් පස්සේ පෝස්ටුවෙන් ගේන්නේ කර්සර් හදන හැටි..... ඊටත් පස්සේ ........???????????




හොඳ ඇරඹුමක්... දිගටම ලියන්න... මගෙන් සුභපැතුම්. :)
ReplyDeleteප.ලි. ම්ම්ම්.. තව පුංචි දේවල් ටිකක් තියෙනවා. බ්ලොග් එකේ බැක්ග්රවුන්ඩ් එකත් එක්ක අකුරු කියවනකොට ඇහැට අමාරුවක් වගේ දැනෙනවා.. (මට විතරක් ද දන්නෙත් නෑ :D). කමෙන්ට් වෙරිෆිකේෂන් අයින් කරන්න....
මේ පැත්තේ ඇවිල්ලා ගියාට ගොඩක් ස්තූතියි.ඒ වගේම අඩුපාඩු පෙන්නලා දුන්නටත්. මම බ්ලොග් ලියන්න අළුත්නේ. ඒ නිසා සයිට් එකේ තියෙන අඩුපාඩු කියලා දෙන එක නම් ගොඩක් ලොකු උදව්වක්.අකුරු කියවන්න ටිකක් අමාරුයි තමා නේද? මටත් ඒක අක්ක කිව්වමයි තේරුණේ.මේ ටික මං අද හදන්නම්.තව අඩුපාඩු තියෙනවනම් කියලා දෙන්න.තැන්කූ තැන්කූ..
Deleteප.ප.ලි: ෆලෝවර්ස් ලිස්ට් එකත් දාන්න...
ReplyDeleteහොදයි යාළුවා දිගටම ලියන්න.සුබපතනවා ! මං හිතනවා ඔයාගේ බ්ලොග් එක හොදම බ්ලොග් එකක් වෙයි කියලා.
ReplyDeleteතැන්කූ.තැන්කූ..මං වැඩිපුර දන්නේ නම් තාක්ෂණය සම්බන්ධ කරුණු තමයි. ඒත් විවිධ මාතෘකා ගැන පෝස්ට් ඉස්සරහට දාන්න බලාපොරොත්තු වෙනවා.ඇවිල්ලා ගියාට ගොඩක් ස්තූතියි..
Deleteඅපූරු ලිපියක් යාලු..අනිත් අයට තමන් දන්නා දේ කියා දීම ගොඩක් වටිනවා..
ReplyDeleteඔබට සුභ පතනවා මම! :)
ජය
ගොඩක් ස්තූතියි ඇවිල්ලා ගියාට... ඒ වගේම ධෛර්යමත් කිරීමට... ආයෙමත් එන්න...
Deleteදිගු ගමනක් යන්නට කිරිල්ලිගෙන් සුභ පැතුම්..! තාරා කිව්ව කතාව මටත් දැනෙනව ඇස් වලට චුට්ටක් අමාරුයි.ඒත් කොල අත්තට නම් මම ආශයි..
ReplyDeleteමේ පැත්තේ ආවට ගොඩක් ස්තූතියි... පෝස්ට් කියවනකොට ටිකක් ඇහැට අමාරුයි වගේ මටත් දැනෙනවා... මාසෙකට සැරයක් වගේ background image එක මාරු කරන්නයි හිතාගෙන ඉන්නේ... ආයෙමත් මේ පැත්තේ එන්න...
Deleteබැක්ග්රවුන්ඩ් එක නම් එල... හැබැයි අළුත් මල්ලි කීවට අළුත් අයියද මන්ද... හ්ම්ම් හ්ම්ම්... කොහොමහරි පෝස්ට් එක නම් හරිම ලස්සනයි... ගොඩක්ම වැදගත්... ඒත් ඉතින් අපි වගේ (මම වගේ) කම්මලියන්ට...... :)
ReplyDeleteගොඩක් ස්තූතියි මේ පැත්තේ ඇවිල්ලා ගියාට... මං ඉතිං පොඩි එකා නිසා මල්ලිම කියන්ට...ආයෙමත් මේ පැත්තේ එන්නකෝ...
Deleteදානවයි කියලා ඉස් ඉස්සරෝම දානවද අප්පා මෙහෙමත් ඒවා... ;)
ReplyDeleteඔන්න සුභපැතුම් ඉදිරි ගමනට...
ඒකනෙ නේද.. බලන්නකෝ කරන වැඩ... ස්තූතියි මේ පැත්තටත් ඇවිල්ලා ගියාට...
Deleteනිස්කලන්කේ කරලා බලන්න ඕනේ. ස්තුතියි :)
ReplyDeleteතැන්කූ තැන්කූ මේ පැත්තේ ආවට.. ආයෙමත් එන්ටකෝ....
Deleteහෑ.. මම කලින් ආවට මේ පෝස්ට් එක මිස් වෙලානේ. මරු ඈ.. ආයේ වෙලාවක කරලා බලන්න ඕනි...
ReplyDeleteමේක තිබුනේ වෙන නමකින්නේ... ඒකෙන් අන්තර්ගතය කියවෙන්නේ නැති නිසා නම මාරු කළා... ඒකයි... ආයෙමත් එන්නකෝ එහෙනම්...
Delete